Un tema que no se ha comentado anteriormente es el día y la hora de envío de los e-mailings. Lo más apropiado es enviarlo entre martes y jueves, de 10:00 a 13:00 horas, porque son los días y que presentan un mayor ratio de apertura según diversos estudios, y por la mañana suele ser más efectivo que por la tarde.
Es el caso de este e-mailing de Orange, que fue enviado un jueves a las 13:10 horas.
El remitente es perfectamente reconocible "ADSL Orange", y el asunto es correcto: corto, simple, en minúsculas, sin símbolos y sin exclamaciones, que informa sobre el contenido del mensaje: "Ahorra más de 235 al año". Como en el e-mailing de El Corte Inglés, aquí también se ha evitado poner el símbolo "€" para evitar ser considerado spam.
El mensaje es completamente visible en la pantalla sin necesidad de hacer scroll, y utiliza un texto corto y simple, con los colores corporativos de la marca, que ayudan a identificarla y a aumentar el recuerdo del anuncio en la mente del receptor.
No aparece personalización alguna, pero sí que se incita al receptor a conocer más detalles de la oferta haciendo clic en un botón naranja, que resalta sobre el resto del anuncio, con el texto "descúbrelo".
Al inicio del e-mail, como en todos los ejemplos vistos anteriormente, existe la posibilidad de visualizar el anuncio en otra versión compatible, en caso de no poder visualizarlo al abrir el e-mail. En la parte inferior también se puede apreciar un link para darse de baja y no recibir más comunicaciónes de esta marca.
La información importante se sitúa en la parte superior del anuncio, mientras que la información de apoyo se sitúa en la parte inferior. Además se juega con los colores del texto para crear una jerarquía visual y de contenidos coherente con lo que se quiere transmitir.
Una reflexión sobre la forma en que se está utilizando la creatividad digital en los formatos publicitarios online.
lunes, 11 de abril de 2011
E-Mailing El Corte Inglés
Veamos un e-mailing de El Corte Inglés, un remitente muy reconocido y que dificilmente pueden tirar a la papelera los receptores por no conocerlo.
Se trata de la comunicación de un concurso para conseguir una tarjeta regalo de 1000€ en establecimientos de El Corte Inglés. Así se indica en el asunto del mensaje "Tarjeta valorada en 1000". Se trata de un asunto corto y simple pero efectivo, que llama la atención. No se han utilizado símbolos como el "€" para evitar que el e-mail sea considerado spam y se desvíe al correo no deseado o a la papelera directamente.
En este caso tampoco está personalizado, porque no va dirigido a un cliente en concreto, sino a una multitud seleccionada a partir de una base de datos. Se busca generar tráfico a una web con un reclamo para el receptor: "Haz click para conseguirla".
El mensaje es visible de forma íntegra en la pantalla del ordenados, no es necesario hacer scroll para visualizarlo entero, y tanto al principio como al final se incluyen links para visualizar correctamente el mensaje y para darse de baja, respectivamente.
Podemos considerar que es una acción de e-mail marketing bastante correcta, y lo único que se puede echar en falta es la ausencia de la personalización del mensaje, tal y como se ha comentado más arriba.
Se trata de la comunicación de un concurso para conseguir una tarjeta regalo de 1000€ en establecimientos de El Corte Inglés. Así se indica en el asunto del mensaje "Tarjeta valorada en 1000". Se trata de un asunto corto y simple pero efectivo, que llama la atención. No se han utilizado símbolos como el "€" para evitar que el e-mail sea considerado spam y se desvíe al correo no deseado o a la papelera directamente.
En este caso tampoco está personalizado, porque no va dirigido a un cliente en concreto, sino a una multitud seleccionada a partir de una base de datos. Se busca generar tráfico a una web con un reclamo para el receptor: "Haz click para conseguirla".
El mensaje es visible de forma íntegra en la pantalla del ordenados, no es necesario hacer scroll para visualizarlo entero, y tanto al principio como al final se incluyen links para visualizar correctamente el mensaje y para darse de baja, respectivamente.
Podemos considerar que es una acción de e-mail marketing bastante correcta, y lo único que se puede echar en falta es la ausencia de la personalización del mensaje, tal y como se ha comentado más arriba.
E-Mailing ESINE
El Instituto Profesional de Estudios de la Salud (IPS) quiere dar a conocer un curso a distancia para formarse como técnico en educación infantil. Para ello ha desarrollado una acción de E-mail marketing y ha enviado un e-mail con el anuncio a las personas de una determinada base de datos.
El remitente que aparece es ESINE. En ningún momento se especifica el significado de estas siglas ni se da más información acerca del remitente. En este caso, no se trata de un remitente muy conocido, por lo que muchos de los receptores, al no reconocerlo, pueden haber tirado este mensaje a la papelera directamente sin abrirlo ni siquiera antes.
El asunto, no obstante, es acertado. Se compone de una parte fija "Una excelente salida laboral" y de una parte variable que informa del contenido del e-mail "Técnico en Educación Infantil". A pesar de ser acertado, existe un problema: su longitud. El hecho de sobrepasar los 50 carácteres posiblemente haga que algunos servicios de correo electrónico no muestren el asunto en su totalidad, y puede aparecer cortado antes de que el receptor pueda leer la parte importante del asunto.
Como se trata de una acción de e-mailing, enviado a miles de personas, no está personalizado. Si lo estuviera, probablemente sería mucho más efectivo y obtendría unos mejores datos de apertura del e-mail.
En caso de que el receptor decida abrir el mensaje, si no lo visualiza correctamente tiene la opción de acceder, mediante un link, a otra versión del mensaje compatible con su navegador. Al final del e-mail se ofrece la posibilidad de dejar de recibir este tipo de mensajes en adelante.
Este e-mailing cuenta con dos puntos positivos importantes: uno de ellos es que es visible todo el anuncio en la pantalla sin necesidad de hacer scroll hacia abajo. Con un simple vistazo se puede visualizar todo el mensaje. El otro punto positivo es la llamada al receptor para que haga clic en el botón del e-mail para obtener más información, lo que, seguramente, ayudará a obtener un mayor ratio de clics que si no incorporara este botón.
El remitente que aparece es ESINE. En ningún momento se especifica el significado de estas siglas ni se da más información acerca del remitente. En este caso, no se trata de un remitente muy conocido, por lo que muchos de los receptores, al no reconocerlo, pueden haber tirado este mensaje a la papelera directamente sin abrirlo ni siquiera antes.
El asunto, no obstante, es acertado. Se compone de una parte fija "Una excelente salida laboral" y de una parte variable que informa del contenido del e-mail "Técnico en Educación Infantil". A pesar de ser acertado, existe un problema: su longitud. El hecho de sobrepasar los 50 carácteres posiblemente haga que algunos servicios de correo electrónico no muestren el asunto en su totalidad, y puede aparecer cortado antes de que el receptor pueda leer la parte importante del asunto.
Como se trata de una acción de e-mailing, enviado a miles de personas, no está personalizado. Si lo estuviera, probablemente sería mucho más efectivo y obtendría unos mejores datos de apertura del e-mail.
En caso de que el receptor decida abrir el mensaje, si no lo visualiza correctamente tiene la opción de acceder, mediante un link, a otra versión del mensaje compatible con su navegador. Al final del e-mail se ofrece la posibilidad de dejar de recibir este tipo de mensajes en adelante.
Este e-mailing cuenta con dos puntos positivos importantes: uno de ellos es que es visible todo el anuncio en la pantalla sin necesidad de hacer scroll hacia abajo. Con un simple vistazo se puede visualizar todo el mensaje. El otro punto positivo es la llamada al receptor para que haga clic en el botón del e-mail para obtener más información, lo que, seguramente, ayudará a obtener un mayor ratio de clics que si no incorporara este botón.
Newsletter LKXA
En este caso analizaremos una newsletter de LKXA, es decir, la rama juvenil de La Caixa.
Lo primero que nos llama la atención al recibir la newsletter, por supuesto, es el asunto. En este caso se trata de un asunto fijo que ya indica cuál es el contenido del newsletter, y siempre es el mismo "APROFITA TOTS ELS AVANTATGES DE SER LKXA". Los newsletter de LKXA siempre versan sobre ofertas, decuentos y otras ventajas. La longitud del asunto es adecuada (no sobrepasa los 50 carácteres), sin embargo podría ser mejorable, ya que aparece escrito en mayúsculas y, al igual que en el ejemplo comentado anteriormente, puede dar la sensación de estar chillando.
Se trata de una newsletter personalizada: al principio del mensaje incluyen el nombre del receptor, para indicarle que se están dirigiendo exclusivamente a él, y a continuación se desarrolla el resto del mensaje con los contenidos que recibirán todos los suscriptores. Esto hace que la relación entre la marca y el receptor se fortalezca y se cree una mayor simpatía por estos mensajes a la hora de abrirlos y leerlos en el futuro.
Al inicio de la newsletter, como debe ser, se ofrece la posibilidad de visualizar el contenido en una versión diferente si no se puede ver correctamente el e-mail.
El contenido más importante se sitúa en la parte superior de la newsletter y va decreciendo su importancia a medida que de hace scroll hacia abajo. Es un buen uso de la jerarquía, tanto visual, como de contenidos.
Además utiliza colores planos de fondo que permiten que la información sea perfectamente visible y legible.
Como aspecto negativo resaltaré el hecho de que no incluye ningún link al final de la newsletter donde los suscriptores puedan entrar a darse de baja si lo desean. En su lugar hay unas instrucciones de entrar en la web de Línia Oberta de La Caixa, o bien a las oficinas de La Caixa, para solicitar que se les den de baja. Esto es una dificultad añadida para el usuario que no debería existir. La comodidad de poder darse de baja en cualquier momento, haciendo solamente un click, debería ser lo primordial en lo que a este aspecto se refiere.
El contenido de la newsletter no busca la viralización, o por lo menos no se incita a los receptores para que lo compartan con sus amigos. No obstante, sí que permite seguir las novedades a través de la red social Twitter.
Lo primero que nos llama la atención al recibir la newsletter, por supuesto, es el asunto. En este caso se trata de un asunto fijo que ya indica cuál es el contenido del newsletter, y siempre es el mismo "APROFITA TOTS ELS AVANTATGES DE SER LKXA". Los newsletter de LKXA siempre versan sobre ofertas, decuentos y otras ventajas. La longitud del asunto es adecuada (no sobrepasa los 50 carácteres), sin embargo podría ser mejorable, ya que aparece escrito en mayúsculas y, al igual que en el ejemplo comentado anteriormente, puede dar la sensación de estar chillando.
Se trata de una newsletter personalizada: al principio del mensaje incluyen el nombre del receptor, para indicarle que se están dirigiendo exclusivamente a él, y a continuación se desarrolla el resto del mensaje con los contenidos que recibirán todos los suscriptores. Esto hace que la relación entre la marca y el receptor se fortalezca y se cree una mayor simpatía por estos mensajes a la hora de abrirlos y leerlos en el futuro.
Al inicio de la newsletter, como debe ser, se ofrece la posibilidad de visualizar el contenido en una versión diferente si no se puede ver correctamente el e-mail.
El contenido más importante se sitúa en la parte superior de la newsletter y va decreciendo su importancia a medida que de hace scroll hacia abajo. Es un buen uso de la jerarquía, tanto visual, como de contenidos.
Además utiliza colores planos de fondo que permiten que la información sea perfectamente visible y legible.
Como aspecto negativo resaltaré el hecho de que no incluye ningún link al final de la newsletter donde los suscriptores puedan entrar a darse de baja si lo desean. En su lugar hay unas instrucciones de entrar en la web de Línia Oberta de La Caixa, o bien a las oficinas de La Caixa, para solicitar que se les den de baja. Esto es una dificultad añadida para el usuario que no debería existir. La comodidad de poder darse de baja en cualquier momento, haciendo solamente un click, debería ser lo primordial en lo que a este aspecto se refiere.
El contenido de la newsletter no busca la viralización, o por lo menos no se incita a los receptores para que lo compartan con sus amigos. No obstante, sí que permite seguir las novedades a través de la red social Twitter.
Newsletter Douglas
La siguiente newsletter pertenece a Douglas, tal y como se aprecia en el remitente "Douglas Newsletter ES".
Se utiliza también, al igual que en la de Women' secret, un remitente conocido para que el receptor pueda identificarlo y no lo tire a la papelera sin antes abrirlo.
Encontramos que el asunto presenta una serie de elementos negativos, o no recomendados en este tipo de creatividad online, como el hecho de que esté escrito en mayúsculas y con exclamaciones. En primer lugar, da la sensación de que esté chillando al receptor, y eso es un punto negativo a la hora de decidir abrir o tirar el mensaje directamente. Además los símbolos de exclamación pueden ser considerados spam, en cuyo caso el servicio de correo electrónico lo descartaría directamente y posiblemente el receptor no llegaría a abrirlo nunca.
También es negativo el hecho de que se trate de un asunto sin parte fija + parte variable que indique el contenido del mensaje. En este ejemplo vemos como solamente se indica "¡PONTE DE MODA CON DOUGLAS!", que no nos está aportando ningún tipo de información sobre el contenido. ¿Son ofertas? ¿nos van a presentar un nuevo producto? ¿buscan gente para un casting de la marca?. Si os digo que el contenido del mensaje versa sobre unos nuevos maquillajes, no sabríais si es cierto o no, a partir del asunto. Probablemente la mayoría de los usuarios tiraría esta newsletter a la papelera si no sabe que le puede interesar su contenido.
Otro aspecto que podría mejorar sería la personalización del mensaje. El receptor ve un mensaje genérico, que no se dirige a él personalmente sino a miles de personas. El hecho de personalizarlo, aunque simplemente sea añadiendo al principio el nombre del receptor, ayuda fortalecer la relación entre la marca y el cliente, porque se transmite una sensación de preocupación y de interés por la persona de forma individual. No parece que busque vender, sino que se dirige a la persona porque cree que tiene información que le interesa.
En cuanto a la información, ésta aparece ordenada y jerarquizada de mayor a menor importancia. Un factor importante para aquellas personas que abran el mensaje y decidan leerlo. Se indica el qué (nuevo maquillaje), cuándo (hasta el 17 de Abril), cuánto (promoción 3x2) y cómo (yendo a la tienda y probándolo). Por lo tanto vemos una clara llamada a la acción por parte de la marca, que busca generar tráfico al punto de venta.
Otros puntos positivos de la newsletter de Douglas son: el cumplimiento de la normativa e incluye un link en la parte inferior donde el usuario puede cancelar su suscripción cuando lo desee
; y la inclusión de un link en la parte superior de la newsletter con el objetivo de que aquellas personas que no lo visualicen correctamente puedan acceder a otra versión del mensaje y consigan leerlo.
En ningún momento se fomenta la viralidad del mensaje, pero sí que permite la posibilidad de seguir las novedades en Facebook.
Se utiliza también, al igual que en la de Women' secret, un remitente conocido para que el receptor pueda identificarlo y no lo tire a la papelera sin antes abrirlo.
Encontramos que el asunto presenta una serie de elementos negativos, o no recomendados en este tipo de creatividad online, como el hecho de que esté escrito en mayúsculas y con exclamaciones. En primer lugar, da la sensación de que esté chillando al receptor, y eso es un punto negativo a la hora de decidir abrir o tirar el mensaje directamente. Además los símbolos de exclamación pueden ser considerados spam, en cuyo caso el servicio de correo electrónico lo descartaría directamente y posiblemente el receptor no llegaría a abrirlo nunca.
También es negativo el hecho de que se trate de un asunto sin parte fija + parte variable que indique el contenido del mensaje. En este ejemplo vemos como solamente se indica "¡PONTE DE MODA CON DOUGLAS!", que no nos está aportando ningún tipo de información sobre el contenido. ¿Son ofertas? ¿nos van a presentar un nuevo producto? ¿buscan gente para un casting de la marca?. Si os digo que el contenido del mensaje versa sobre unos nuevos maquillajes, no sabríais si es cierto o no, a partir del asunto. Probablemente la mayoría de los usuarios tiraría esta newsletter a la papelera si no sabe que le puede interesar su contenido.
Otro aspecto que podría mejorar sería la personalización del mensaje. El receptor ve un mensaje genérico, que no se dirige a él personalmente sino a miles de personas. El hecho de personalizarlo, aunque simplemente sea añadiendo al principio el nombre del receptor, ayuda fortalecer la relación entre la marca y el cliente, porque se transmite una sensación de preocupación y de interés por la persona de forma individual. No parece que busque vender, sino que se dirige a la persona porque cree que tiene información que le interesa.
En cuanto a la información, ésta aparece ordenada y jerarquizada de mayor a menor importancia. Un factor importante para aquellas personas que abran el mensaje y decidan leerlo. Se indica el qué (nuevo maquillaje), cuándo (hasta el 17 de Abril), cuánto (promoción 3x2) y cómo (yendo a la tienda y probándolo). Por lo tanto vemos una clara llamada a la acción por parte de la marca, que busca generar tráfico al punto de venta.
Otros puntos positivos de la newsletter de Douglas son: el cumplimiento de la normativa e incluye un link en la parte inferior donde el usuario puede cancelar su suscripción cuando lo desee
; y la inclusión de un link en la parte superior de la newsletter con el objetivo de que aquellas personas que no lo visualicen correctamente puedan acceder a otra versión del mensaje y consigan leerlo.
En ningún momento se fomenta la viralidad del mensaje, pero sí que permite la posibilidad de seguir las novedades en Facebook.
domingo, 10 de abril de 2011
Newsletter Women' secret
Vamos a analizar la siguiente newsletter y los elementos que han utilizado en su creatividad:
Se trata de una newsletter de Women' secret que reciben todas aquellas personas que alguna vez han comprado en su tienda online o que simplemente se han suscrito a las novedades de la marca.
El remitente es reconocible, se muestra como "Women' secret newsletter", lo que ayuda al receptor a identificar de dónde procede el mensaje que acaba de recibir a su buzón de correo electrónico.
El asunto también es correcto, pues aparece todo escrito en minúsculas y sin exclamaciones (lo que transmite tranquilidad, nadie está chillando al receptor), con una parte fija "newsletter" y una parte variable que informa del contenido del mensaje "20% en pijamas + nueva colección baño". Es un asunto algo largo, pero entraría dentro de lo normal (42 carácteres, no llega a 50 que sería el máximo recomendado). El único problema que podríamos deducir del asunto es el uso de símbolos como "%" y "+", lo que podría provocar que el mensaje fuera interpretado como spam y, por lo tanto, desviado a la unidad de correo no deseado o a la papelera.
Un punto mejorable sería el de personalizar el mensaje, poner el nombre del receptor al principio del mensaje, por ejemplo, para fortalecer la relación entre la marca y el cliente. También sería positivo ofrecer la posibilidad de compartir o reenviar el mensaje a amigos para viralizarlo. En este caso no incorpora esta posibilidad, pero sí que se informma de la posibilidad de seguir las novedades a través de redes sociales como Facebook y Twitter, y también en Spotify, YouTube y App Store en móvil.
Esta newsletter sigue la normativa de establecer al final del mensaje un link en el que el receptor puede darse de baja del servicio si lo desea, y también incluye un link al principio por si su navegador no le permite ver correctamente el mensaje, poder acceder a él en otra versión.
La información está organizada de mayor a menor importancia y los elementos visuales se presentan de forma coherente y organizada sobre un fondo de color plano: el blanco, lo que hace que el texto y las imágenes sean perfectamente legibles/visibles.
En cuanto a la redacción del mensaje, también es adecuada, pues se da una información completa al receptor: qué (descuento en la compra), cuándo (hasta el 3 de Abril), cuánto (un 20%) y cómo (comprando en la tienda online). Es un mensaje que muéve claramente a la acción, en este caso la compra, a través de su página web.
Se trata de una newsletter de Women' secret que reciben todas aquellas personas que alguna vez han comprado en su tienda online o que simplemente se han suscrito a las novedades de la marca.
El remitente es reconocible, se muestra como "Women' secret newsletter", lo que ayuda al receptor a identificar de dónde procede el mensaje que acaba de recibir a su buzón de correo electrónico.
El asunto también es correcto, pues aparece todo escrito en minúsculas y sin exclamaciones (lo que transmite tranquilidad, nadie está chillando al receptor), con una parte fija "newsletter" y una parte variable que informa del contenido del mensaje "20% en pijamas + nueva colección baño". Es un asunto algo largo, pero entraría dentro de lo normal (42 carácteres, no llega a 50 que sería el máximo recomendado). El único problema que podríamos deducir del asunto es el uso de símbolos como "%" y "+", lo que podría provocar que el mensaje fuera interpretado como spam y, por lo tanto, desviado a la unidad de correo no deseado o a la papelera.
Un punto mejorable sería el de personalizar el mensaje, poner el nombre del receptor al principio del mensaje, por ejemplo, para fortalecer la relación entre la marca y el cliente. También sería positivo ofrecer la posibilidad de compartir o reenviar el mensaje a amigos para viralizarlo. En este caso no incorpora esta posibilidad, pero sí que se informma de la posibilidad de seguir las novedades a través de redes sociales como Facebook y Twitter, y también en Spotify, YouTube y App Store en móvil.
Esta newsletter sigue la normativa de establecer al final del mensaje un link en el que el receptor puede darse de baja del servicio si lo desea, y también incluye un link al principio por si su navegador no le permite ver correctamente el mensaje, poder acceder a él en otra versión.
La información está organizada de mayor a menor importancia y los elementos visuales se presentan de forma coherente y organizada sobre un fondo de color plano: el blanco, lo que hace que el texto y las imágenes sean perfectamente legibles/visibles.
En cuanto a la redacción del mensaje, también es adecuada, pues se da una información completa al receptor: qué (descuento en la compra), cuándo (hasta el 3 de Abril), cuánto (un 20%) y cómo (comprando en la tienda online). Es un mensaje que muéve claramente a la acción, en este caso la compra, a través de su página web.
Microsite Nuevo Opel Astra
El microsite del nuevo Opel Astra ha sido creado con el objetivo temporal de dar a conocer este nuevo modelo y la oferta disponible durante este mes de adquirirlo a un mejor precio.
Se trata de un microsite muy completo y elaborado. Es rico en contenidos, fácil de navegar y de fácil acceso a la información. Ésta aparece organizada en distintos apartados y se ordena de mayor a menor importancia. Además existe una jerarquía visual coherente y su diseño es atractivo, así como los colores empleados y su estilo de redacción también es adecuado al público objetivo. Se potencia al máximo el factor emocional.
El logotipo de Opel es visible en la parte superior derecha de la página, y en toda la profundidad del microsite. Aparece de forma discreta, a diferencia del caso de Cruz Roja, pero siempre visible. En este caso, tal y como debería ser en todos los microsites, el protagonismo no lo tiene la marca en sí, sino los contenidos publicados.
Además existe una interactividad importante entre el microsite y el internauta: se permite hacer una vista virtual del coche, tanto por fuera como por dentro, se han creado aplicaciones para iPhone, posibilidad de pedir una prueba del coche a través del microsite, etc. De esta manera el usuario tiene una verdadera experiencia digital con la marca y es más fácil establecer una relación positiva entre ambos.
También ofrece al usuario la posibilidad de registrarse y recibir la newsletter de Opel Astra, para hacerle más cómodo el acceso a la información que le interesa.
En definitiva, se trata de un microsite muy elaborado y muy acertado en todos los aspectos, dentro de la creatividad aplicada a Internet.
Se trata de un microsite muy completo y elaborado. Es rico en contenidos, fácil de navegar y de fácil acceso a la información. Ésta aparece organizada en distintos apartados y se ordena de mayor a menor importancia. Además existe una jerarquía visual coherente y su diseño es atractivo, así como los colores empleados y su estilo de redacción también es adecuado al público objetivo. Se potencia al máximo el factor emocional.
El logotipo de Opel es visible en la parte superior derecha de la página, y en toda la profundidad del microsite. Aparece de forma discreta, a diferencia del caso de Cruz Roja, pero siempre visible. En este caso, tal y como debería ser en todos los microsites, el protagonismo no lo tiene la marca en sí, sino los contenidos publicados.
Además existe una interactividad importante entre el microsite y el internauta: se permite hacer una vista virtual del coche, tanto por fuera como por dentro, se han creado aplicaciones para iPhone, posibilidad de pedir una prueba del coche a través del microsite, etc. De esta manera el usuario tiene una verdadera experiencia digital con la marca y es más fácil establecer una relación positiva entre ambos.
También ofrece al usuario la posibilidad de registrarse y recibir la newsletter de Opel Astra, para hacerle más cómodo el acceso a la información que le interesa.
En definitiva, se trata de un microsite muy elaborado y muy acertado en todos los aspectos, dentro de la creatividad aplicada a Internet.
Microsite Cruz Roja: Regata Solidaria
Cruz Roja ha creado un microsite para dar a conocer y promover la participación en una "Regata Solidaria", el próximo mes de Mayo, para hacer frente a la pobreza.
En éste se utilizan los colores corporativos de Cruz Roja (el rojo y el blanco), y cuenta con una jerarquía visual coherente, simple y ordenada.
Los contenidos aparecen clasificados, según la información que ofrecen, en distintos apartados del microsite, y la redacción del texto es sencilla y correcta. La información que se da es relevante y se ordena de más importante a menos importante. Es de fácil acceso a través de la página web de Cruz Roja y de fácil navegación.
El logotipo creado especialmente para la regata es visible siempre en la esquina superior derecha del microsite en toda su profundidad. Lo mismo ocurre con el logotipo de Cruz Roja, pero en este caso es visible en la esquina superior izquierda y en la esquina inferior derecha. Teniendo en cuenta que lo más importante en un microsite son los contenidos y no la marca, no es necesaria la aparición de tantos logotipos. Tal vez sería suficiente con incluir una sola vez el de Cruz Roja y el de la regata.
Como valoración general de este microsite, el contenido es correcto. Lo que sin embargo encuentro a faltar es una experiencia con la marca, una interacción entre el internauta y el microsite que le permita tener una experiencia positiva sobre la regata. En este sentido, Cruz Roja ofrece unos apartados destinados a publicar imágenes de la regata una vez finalice, pero en lugar de esto estaría bien crear una regata paralela virtual, donde la gente pudiera inscribirse haciendo un donativo simbólico a la causa y siguiéndola a tiempo real por Internet, por ejemplo.
Veamos algunas de las páginas en profundidad de este microsite:
En éste se utilizan los colores corporativos de Cruz Roja (el rojo y el blanco), y cuenta con una jerarquía visual coherente, simple y ordenada.
Los contenidos aparecen clasificados, según la información que ofrecen, en distintos apartados del microsite, y la redacción del texto es sencilla y correcta. La información que se da es relevante y se ordena de más importante a menos importante. Es de fácil acceso a través de la página web de Cruz Roja y de fácil navegación.
El logotipo creado especialmente para la regata es visible siempre en la esquina superior derecha del microsite en toda su profundidad. Lo mismo ocurre con el logotipo de Cruz Roja, pero en este caso es visible en la esquina superior izquierda y en la esquina inferior derecha. Teniendo en cuenta que lo más importante en un microsite son los contenidos y no la marca, no es necesaria la aparición de tantos logotipos. Tal vez sería suficiente con incluir una sola vez el de Cruz Roja y el de la regata.
Como valoración general de este microsite, el contenido es correcto. Lo que sin embargo encuentro a faltar es una experiencia con la marca, una interacción entre el internauta y el microsite que le permita tener una experiencia positiva sobre la regata. En este sentido, Cruz Roja ofrece unos apartados destinados a publicar imágenes de la regata una vez finalice, pero en lugar de esto estaría bien crear una regata paralela virtual, donde la gente pudiera inscribirse haciendo un donativo simbólico a la causa y siguiéndola a tiempo real por Internet, por ejemplo.
Veamos algunas de las páginas en profundidad de este microsite:
Microsite Pepsi Max
Analicemos ahora otro formato en Internet totalmente distinto a los banners. Vamos a ver una creatividad online en un microsite.
Pepsi ha lanzado recientemente un nuevo producto: Pepsi Max, que consiste en la Pepsi de siempre pero con un estra de cafeína. Para ello creó un minisite temporal asociado a su página web sobre el nuevo producto.
Realmente se trata de un microsite demasiado simple y falto en contenido:
En la imagen se puede apreciar todo el contenido del microsite, que es bien poco. No hay información del nuevo producto, y lo que es más importante: no se crea ninguna interacción con el usuario, por lo que éste no vive ninguna experiencia digital con la marca, ni con el nuevo producto, en el microsite.
El único contenido que encontramos es la imagen (impactante, eso sí) del producto, y la posibilidad de visualizar el spot de televisión. Nada más.
Esto hubiera tenido sentido antes de iniciar la campaña del producto en televisión, para que los internautas pudieran ver el spot, a modo de teaser de la campaña para, posteriormente dotar al microsite de contenidos, información, opiniones, vídeos, etc. Sin embargo no ha sido así, y este espacio no aporta nada nuevo al internauta, por lo que carece de interés.
Pepsi ha lanzado recientemente un nuevo producto: Pepsi Max, que consiste en la Pepsi de siempre pero con un estra de cafeína. Para ello creó un minisite temporal asociado a su página web sobre el nuevo producto.
Realmente se trata de un microsite demasiado simple y falto en contenido:
En la imagen se puede apreciar todo el contenido del microsite, que es bien poco. No hay información del nuevo producto, y lo que es más importante: no se crea ninguna interacción con el usuario, por lo que éste no vive ninguna experiencia digital con la marca, ni con el nuevo producto, en el microsite.
El único contenido que encontramos es la imagen (impactante, eso sí) del producto, y la posibilidad de visualizar el spot de televisión. Nada más.
Esto hubiera tenido sentido antes de iniciar la campaña del producto en televisión, para que los internautas pudieran ver el spot, a modo de teaser de la campaña para, posteriormente dotar al microsite de contenidos, información, opiniones, vídeos, etc. Sin embargo no ha sido así, y este espacio no aporta nada nuevo al internauta, por lo que carece de interés.
Banner expandible Nintendo 3DS
A continuación se comentará un banner distinto a los que ya hemos visto anteriormente, por ser un formato expandible y relativamente interactivo.
Este banner de Nintendo 3DS no desvela la marca del anunciante, ni el producto del anuncio. Sin embargo plantea una incognita e invita a los internautas a descubrir la respuesta pasando el ratón por encima del anuncio. En el momento en que eso ocurre, se está produciendo una pequeña interacción con el usuario, y el banner se expande hacia abajo revelando el resto del anuncio, el producto y la marca.
El uso de las fotografías de rostros de personas famosas en España hace que el recuerdo por parte del receptor sea mayor. Tal vez no recordará a todos los famosos, o no los conozca a todos, pero probablemente se acordará del que más conozca y eso le lleve a recordar el anuncio y la marca/producto.
Ya hemos visto dos puntos positivos en la creatividad de este banner, pero la cosa no acaba aquí. Al expandirse el banner, solamente volverá a su estado inicial si el usuario clica en el botón de "Cerrar" que se encuentra en la parte superior derecha de la pieza. De lo contrario, el anuncio quedará totalmente visible en la página web.
Además se incluyen tres botones que redirigen el tráfico al site de Nintendo 3DS, con el reclamo "Ya puedes probarla"; también a la galería de imágenes del producto: "Ir a galería; o bien "Pregúntale a Pepe Reina cómo es Nintendo 3DS" para una mayor interactividad con la marca y la cración de experiencias con ella. Es una manera de mover a la gente a hacer click en el anuncio y sumar visitas a la página web de la marca.
En cuanto al texto, cabe decir que es simple y efectivo, y se destacan determinadas frases relevantes en color rojo. No obstante, como aspecto mejorable podríamos considerar que tal vez no sea necesario poner los nombres de todos los famosos en la pregunta del banner cuando se encuentra plegado. Bastaría con un "Qué tienen en común todos ellos? o ¿Qué tienen en común todos estos famosos?.
Este banner de Nintendo 3DS no desvela la marca del anunciante, ni el producto del anuncio. Sin embargo plantea una incognita e invita a los internautas a descubrir la respuesta pasando el ratón por encima del anuncio. En el momento en que eso ocurre, se está produciendo una pequeña interacción con el usuario, y el banner se expande hacia abajo revelando el resto del anuncio, el producto y la marca.
El uso de las fotografías de rostros de personas famosas en España hace que el recuerdo por parte del receptor sea mayor. Tal vez no recordará a todos los famosos, o no los conozca a todos, pero probablemente se acordará del que más conozca y eso le lleve a recordar el anuncio y la marca/producto.
Ya hemos visto dos puntos positivos en la creatividad de este banner, pero la cosa no acaba aquí. Al expandirse el banner, solamente volverá a su estado inicial si el usuario clica en el botón de "Cerrar" que se encuentra en la parte superior derecha de la pieza. De lo contrario, el anuncio quedará totalmente visible en la página web.
Además se incluyen tres botones que redirigen el tráfico al site de Nintendo 3DS, con el reclamo "Ya puedes probarla"; también a la galería de imágenes del producto: "Ir a galería; o bien "Pregúntale a Pepe Reina cómo es Nintendo 3DS" para una mayor interactividad con la marca y la cración de experiencias con ella. Es una manera de mover a la gente a hacer click en el anuncio y sumar visitas a la página web de la marca.
En cuanto al texto, cabe decir que es simple y efectivo, y se destacan determinadas frases relevantes en color rojo. No obstante, como aspecto mejorable podríamos considerar que tal vez no sea necesario poner los nombres de todos los famosos en la pregunta del banner cuando se encuentra plegado. Bastaría con un "Qué tienen en común todos ellos? o ¿Qué tienen en común todos estos famosos?.
Banner Easy Jet
Veamos ahora una creatividad totalmente distinta. Se trata de un banner de la compañía de vuelos Easy Jet, que forma parte de una campaña online en la que cada creatividad muestra una razón distinta para volar.
Es una pieza muy simple, con el color corporativo de la marca: el naranja, uno de los colores que más fomentan el recuerdo de la pieza en la mente de los receptores.
La parte gráfica muestra un trozo de tarjeta de embarque de Easy Jet con el número de "razón para volar", en el extremo izquierdo, que es el más visible del banner según la jerarquía visual de este formato; es el primer lugar del banner donde van a posarse los ojos del internauta cuando lo visualiza.
En cuanto al texto, es muy sencillo. En cada frame hay una sola frase, con un tamaño de letra considerable, que hace que sea legible de forma rápida.
Como aspecto mejorable encuentro a faltar un botón que invite a la gente a ver las otras "razones para volar" u otras ofertas en la web de Easy Jet.
Es una pieza muy simple, con el color corporativo de la marca: el naranja, uno de los colores que más fomentan el recuerdo de la pieza en la mente de los receptores.
La parte gráfica muestra un trozo de tarjeta de embarque de Easy Jet con el número de "razón para volar", en el extremo izquierdo, que es el más visible del banner según la jerarquía visual de este formato; es el primer lugar del banner donde van a posarse los ojos del internauta cuando lo visualiza.
En cuanto al texto, es muy sencillo. En cada frame hay una sola frase, con un tamaño de letra considerable, que hace que sea legible de forma rápida.
Como aspecto mejorable encuentro a faltar un botón que invite a la gente a ver las otras "razones para volar" u otras ofertas en la web de Easy Jet.
Banner Opel Astra
Este banner de Opel Astra también fue captado de la web principal de Marca.com a fecha 05/04/11.
Consta de 4 frames, todos ellos con presencia del logotipo de Opel, en el extremo derecho del banner, y todos ellos también con el nombre del coche visible. Estos elementos facilitan el recuerdo de la marca en la memoria del receptor, al igual que la imagen del producto, en este caso el coche, en el primer y último frame del banner.
En cuanto al texto, es simple en la mayoría de los frames del banner. No obstante, en el tercero se observa como un listado de características va apareciendo rápidamente en el centro del anuncio. Estas características son demasiada información para este tipo de anuncio online. Tal vez hubiera sido mejor destacar una de ellas, y descubrir el resto en la web de Opel Astra. Debería ser mucho más impactante el visual y dejar la información técnica para los interesados en el coche. Además la velocidad a la que se pasan por el banner estas características puede ser demasiado rápida para asimilar la información.
Otro punto "negativo" de esta pieza es que no es interactivo: no permite crear una interacción con el usuario, ni que éste obtenga una experiencia remarcable con el anuncio.
El objetivo que busca este anuncio es redirigir tráfico al site, y esto lo vemos claramente en el último frame, donde se invita al usuario a "descubrir" el coche en la web.
En este caso no hay una gran creatividad, pero el anuncio puede ser efectivo de todas formas debido al atractivo del coche para aquellas personas a las que les interese.
Consta de 4 frames, todos ellos con presencia del logotipo de Opel, en el extremo derecho del banner, y todos ellos también con el nombre del coche visible. Estos elementos facilitan el recuerdo de la marca en la memoria del receptor, al igual que la imagen del producto, en este caso el coche, en el primer y último frame del banner.
En cuanto al texto, es simple en la mayoría de los frames del banner. No obstante, en el tercero se observa como un listado de características va apareciendo rápidamente en el centro del anuncio. Estas características son demasiada información para este tipo de anuncio online. Tal vez hubiera sido mejor destacar una de ellas, y descubrir el resto en la web de Opel Astra. Debería ser mucho más impactante el visual y dejar la información técnica para los interesados en el coche. Además la velocidad a la que se pasan por el banner estas características puede ser demasiado rápida para asimilar la información.
Otro punto "negativo" de esta pieza es que no es interactivo: no permite crear una interacción con el usuario, ni que éste obtenga una experiencia remarcable con el anuncio.
El objetivo que busca este anuncio es redirigir tráfico al site, y esto lo vemos claramente en el último frame, donde se invita al usuario a "descubrir" el coche en la web.
En este caso no hay una gran creatividad, pero el anuncio puede ser efectivo de todas formas debido al atractivo del coche para aquellas personas a las que les interese.
jueves, 7 de abril de 2011
Banner Orange
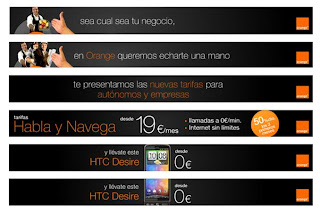
Siguiendo con los ejemplos de banners de telefonía móvil, el siguiente banner pertenece a Orange y fué capturado también el día 04/04/11 en la página principal de Marca.com.
Se trata de un banner horizontal también, compuesto por 5 frames. En este caso, la marca (Orange) sí que aparece en todos los frames, por lo que, aunque el usuario no vea el anuncio hasta el final, será capaz de identificar la marca del anunciante y retenerla en la memoria.
El último frame que aparece en la imagen es exactamente el mismo que el anterior, sin embargo lo he añadido para que se pueda apreciar el movimiento de la creatividad... la imagen del producto (teléfono móvil HTC Desire) no cabe en el formato horizontal de este banner, por lo que se ha incorporado movimiento de manera que el teléfono aparece por la parte inferior del banner y desaparece por la parte superior.
Este es un claro ejemplo de un mal uso del formato publicitario. Si el móvil aparece en posición vertical y el formato es un banner horizontal puede ocurrir lo que que pasa en este ejemplo: que no quepa el producto en el propio anuncio. La solución sería contratar otro tipo de espacio como un robapáginas o un rascacielos (o skyscraper), que permitirían mostrar el producto entero sin necesidad de que la imagen se vea cortada.
Otro punto negativo de este banner es que no permite interactuar con él. Se trata de un formato demasiado convencional que no ayuda a que el usuario se implique en el anuncio.
En cuanto a puntos positivos, cabe destacar que el texto es simple y fácil de leer. Además, el uso de los colores corporativos, el logotipo de la marca y las imágenes en las que aparecen rostros de personas son elementos que ayudarán a fomentar el recuerdo del anuncio entre los usuarios de Internet.
Se trata de un banner horizontal también, compuesto por 5 frames. En este caso, la marca (Orange) sí que aparece en todos los frames, por lo que, aunque el usuario no vea el anuncio hasta el final, será capaz de identificar la marca del anunciante y retenerla en la memoria.
El último frame que aparece en la imagen es exactamente el mismo que el anterior, sin embargo lo he añadido para que se pueda apreciar el movimiento de la creatividad... la imagen del producto (teléfono móvil HTC Desire) no cabe en el formato horizontal de este banner, por lo que se ha incorporado movimiento de manera que el teléfono aparece por la parte inferior del banner y desaparece por la parte superior.
Este es un claro ejemplo de un mal uso del formato publicitario. Si el móvil aparece en posición vertical y el formato es un banner horizontal puede ocurrir lo que que pasa en este ejemplo: que no quepa el producto en el propio anuncio. La solución sería contratar otro tipo de espacio como un robapáginas o un rascacielos (o skyscraper), que permitirían mostrar el producto entero sin necesidad de que la imagen se vea cortada.
Otro punto negativo de este banner es que no permite interactuar con él. Se trata de un formato demasiado convencional que no ayuda a que el usuario se implique en el anuncio.
En cuanto a puntos positivos, cabe destacar que el texto es simple y fácil de leer. Además, el uso de los colores corporativos, el logotipo de la marca y las imágenes en las que aparecen rostros de personas son elementos que ayudarán a fomentar el recuerdo del anuncio entre los usuarios de Internet.
Banner Movistar
Este es un banner de Movistar capturado en la página principal de MSN a fecha 04/04/11.
Como véis se trata de un banner horizontal compuesto de 4 frames. Como aspectos positivos de la creatividad empleada hay que destacar que los textos son cortos, fáciles de leer, y que el color del banner ayuda a fomentar su recuerdo en la mente del usuario. Además aparece el rostro de una chica, lo que ayuda también a generar recuerdo del anuncio.
Sin embargo, la marca no aparece en todos los frames del banner, tan solo en el último. Esto puede ser un aspecto negativo, ya que el usuario de Internet puede ver simplemente 1 o 2 frames, no necesariamente verá el anuncio hasta el último frame, por lo que es posible que no le de tiempo de apreciar de qué marca se trata, o de qué es el anuncio.
El hecho de que no sea un banner con el que el usuario pueda interactuar, tampoco ayuda a generar interés por ver la marca del anunciante, desvelado en el último frame.
Otro punto negativo importante es que no se muestra el producto. En el banner se nombra el teléfono móvil Samsung Galaxy S, pero el usuario que percibe el anuncio no va a saber cómo es ese teléfono, si le gusta o no, si lo desea o no... La imagen inicial en la que aparecen unos chicos con móviles (supuéstamente táctiles) no es suficiente para generar un gran interés en el receptor de este mensaje.
miércoles, 6 de abril de 2011
Creatividad aplicada a formatos online. ¿La adecuada?
Este blog tiene como objetivo la reflexión sobre si se está utilizando de forma adecuada la creatividad y el diseño en formas de publicidad online.
La publicidad convencional está dando paso, cada vez más, a la publicidad 2.0., donde la interactividad con el usuario es fundamental, pero... ¿se aplica este principio a las webs? ¿a los banners? ¿a los mailings y newsletters?
Reflexionemos un poco sobre algunos ejemplos reales que circulan por la red e intentemos replantear/mejorar el futuro de la publicidad online.
La publicidad convencional está dando paso, cada vez más, a la publicidad 2.0., donde la interactividad con el usuario es fundamental, pero... ¿se aplica este principio a las webs? ¿a los banners? ¿a los mailings y newsletters?
Reflexionemos un poco sobre algunos ejemplos reales que circulan por la red e intentemos replantear/mejorar el futuro de la publicidad online.
Suscribirse a:
Entradas (Atom)